In today's digital age, where user experience plays a crucial role in retaining customers and ensuring website visitors stay engaged, introducing dynamic elements like the image slider can be game-changing. The CRM, with its forward-thinking approach, has introduced an image slider element in both funnels and websites. If you've been wondering how to make the best use of this feature, you're in the right place!
Getting Started with the Image Slider
Accessing the Image Slider Element: Begin by logging into your sub-account in the CRM. Click on "sites." Initially, you might land on "funnels", but remember, the image slider works seamlessly on both funnels and websites. In this guide, we'll use a test website as an example.
Implementation: Navigate to the section where you wish to add the image slider. Scroll down the menu on the left side until you find the image slider option. A simple click will implement it.
Configuring Your Slides
Adding Images: On the right side of your screen, you'll notice slots titled "slide one", "slide two", and "slide three". Click on the first slide, and you'll see a small image icon. Use this to access and upload the images from your folders. You can use a drag and drop method to ease the process.
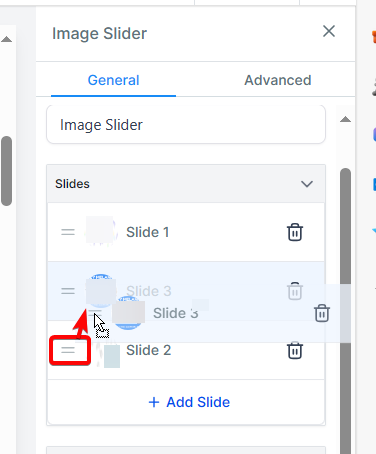
Setting the Order: Once uploaded, choose the sequence in which you want your images to appear. For instance, if you've uploaded Image1, Image2, and Image3, you can set them in any order you like.

Advanced Features for a Tailored Experience
Additional Slides and Call-To-Action (CTA): The CRM gives you the flexibility to add more slides. Additionally, for each slide, there's an option to insert a CTA link, specifying the URL visitors will be directed to upon clicking the image. You can even determine if the link should open in the same or a new tab.
Adjusting Dimensions: Customize the height and width of your slider according to the image format. Make sure to double-check any values entered.
Advanced Settings: Dive into advanced options to fine-tune your image slider. Here you can:
Set image borders and choose their thickness and color.
Customize corner radius for rounded corners.
Apply shadows or decide on the page break style.
Set the frequency of slide switches.
Decide the device view: desktop, mobile, or both.
Animating Your Slider: Add a dynamic feel by setting how the slides transition. Options range from auto animation to infinite looping and swipe gestures. You can also change the appearance and behavior of the navigation arrows.